Zo krijg je meer conversie uit jouw responsive website!
Aanpassen is nog nooit zo eenvoudig geweest!
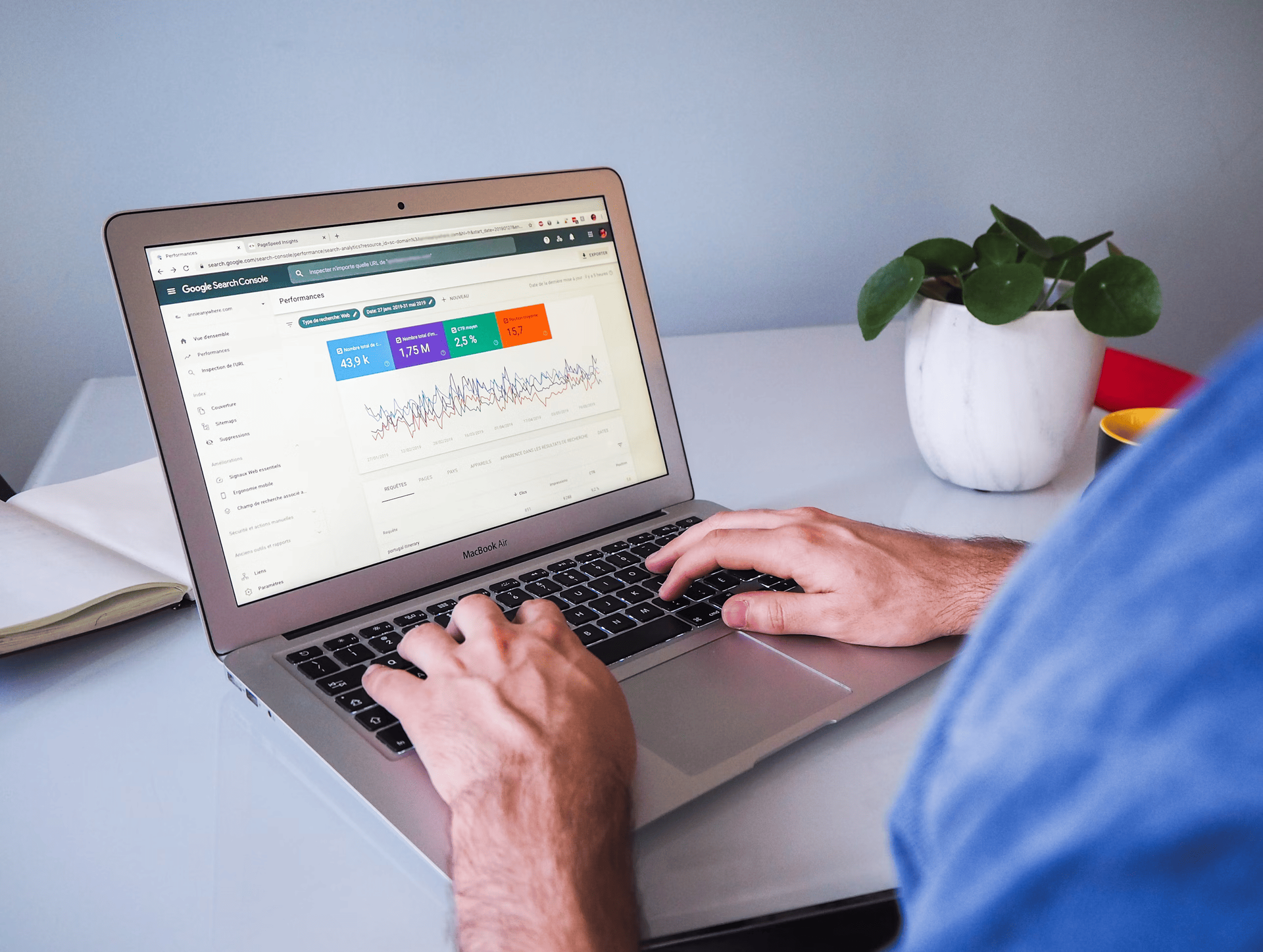
In het tijdperk van de smartphone en tablet is het essentieel om een website te hebben die zowel op desktop, tablet en mobiele telefoon uit de voeten kan. Als dat zo is, dan betekent het dat je website responsive is. Een responsive website maakt een website een stuk gebruikersvriendelijker en dat zorgt uiteraard weer voor een hogere conversie.
Het systeem Smart-Site zorgt ervoor dat jouw website automatisch responsive wordt. Toch kun je met een paar tips en tricks jouw website nog aantrekkelijker en handiger maken op verschillende apparaten dan die al was!
Tip 1: Verberg sommige afbeeldingen
Op de desktopversie van een website kunnen bepaalde afbeeldingen mooier ogen dan dat ze er op de tablet of telefoon uitzien. Daarom kun je met Smart-Site gemakkelijk content verbergen voor bepaalde apparaten. Maar hoe moet dat?
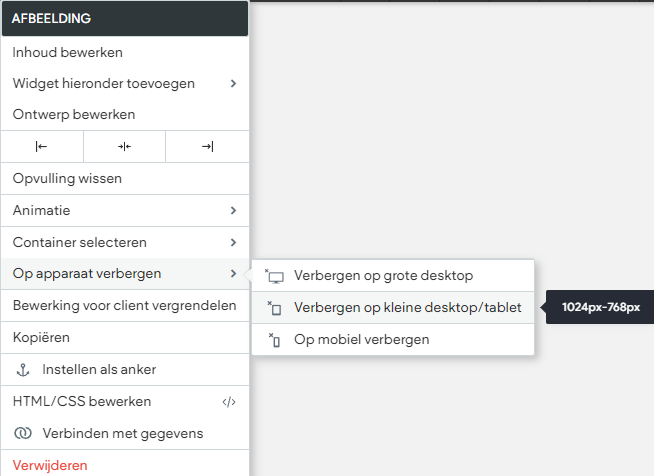
Stap 1: Klik met je rechtermuisknop op de afbeelding die je wil verbergen.
Stap 2: Ga naar 'Op apparaat verbergen'.
Stap 3: Selecteer het apparaat waarop je de afbeelding wil verbergen.

Verbergen is met alle soorten content mogelijk!
Tip 2: Het uitvouwbare menu
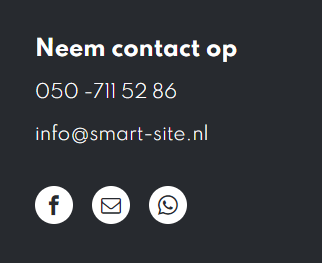
Eén van de onderdelen waar een tablet/mobiele website van een desktopsite verschilt, is de navigatiebalk. Op de tablet/mobiele telefoon verandert de navigatiebalk in een uitvouwbaar menu, ook wel een hamburger dropdown genoemd (vanwege de drie strepen). Wanneer het menu is uitgeklapt, heb je de optie om deze te stijlen. Pas de kleuren aan naar je huisstijlkleuren.
Ook valt op dat er aan de onderkant van het menu ruimte is om gegevens kwijt te kunnen. Hierin kun je de contactgegevens kwijt, maar ook linkjes naar social media of een WhatsApp-button!

Tip 3: Een 'zwevende' belknop
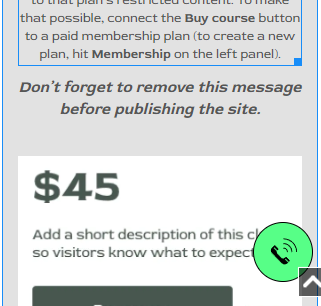
Wil je het allerliefst gebeld worden door je klanten? Dan is de zwevende belknop (een call-to-action button die rechts onderaan de site blijft) één van de belangrijkste elementen van je website. Zo hoeft de klant geen moeite te doen om te gaan bellen! In een aantal stappen leggen wij jou uit hoe dit moet:
Stap 1: Voeg een pictogram (via Widgets) toe op een willekeurige plek op de webpagina.
Stap 2: Klik op 'Linkpictogram' en selecteer "Bel ons', vul hier het telefoonnummer in waarop je gebeld wil worden.
Stap 3: Via pictogram kiezen zoek je jouw gewenste pictogram voor de belknop uit.
Stap 4: Via lay-out onder het kopje 'ontwerp' pas je de knop aan, selecteer het pictogram met de cirkel eromheen.
Stap 5: Scroll naar beneden en activeer de schuifknop bij zwevend.
Stap 6: Klik met je rechtermuisknop op de knop, en selecteer bij 'Op apparaat verbergen' op welke apparaten je deze knop niet wil laten zien.

Ben je benieuwd naar ons systeem, waar je gemakkelijk alles per apparaat kan bewerken? Probeer dan gratis ons systeem uit! Heb je zelf geen tijd om een website te maken? Laat dan uw website maken door één van onze professionele webdesigners!

Laten we praten!
Wij denken graag met je mee over je volgende online stap!
Ons adres
Claremaheerd 47
9736 LC Groningen

Website laten maken Smart-Site | Privacy verklaring | Algemene voorwaarden| Webdesign